最新一版的Typora支持画流程图了,用的flowchart.js,直接可以用代码的形式来描述流程图,然后直接就会通过flowchart.js渲染出实时的流程图,之前对这些没了解过,记录在此。
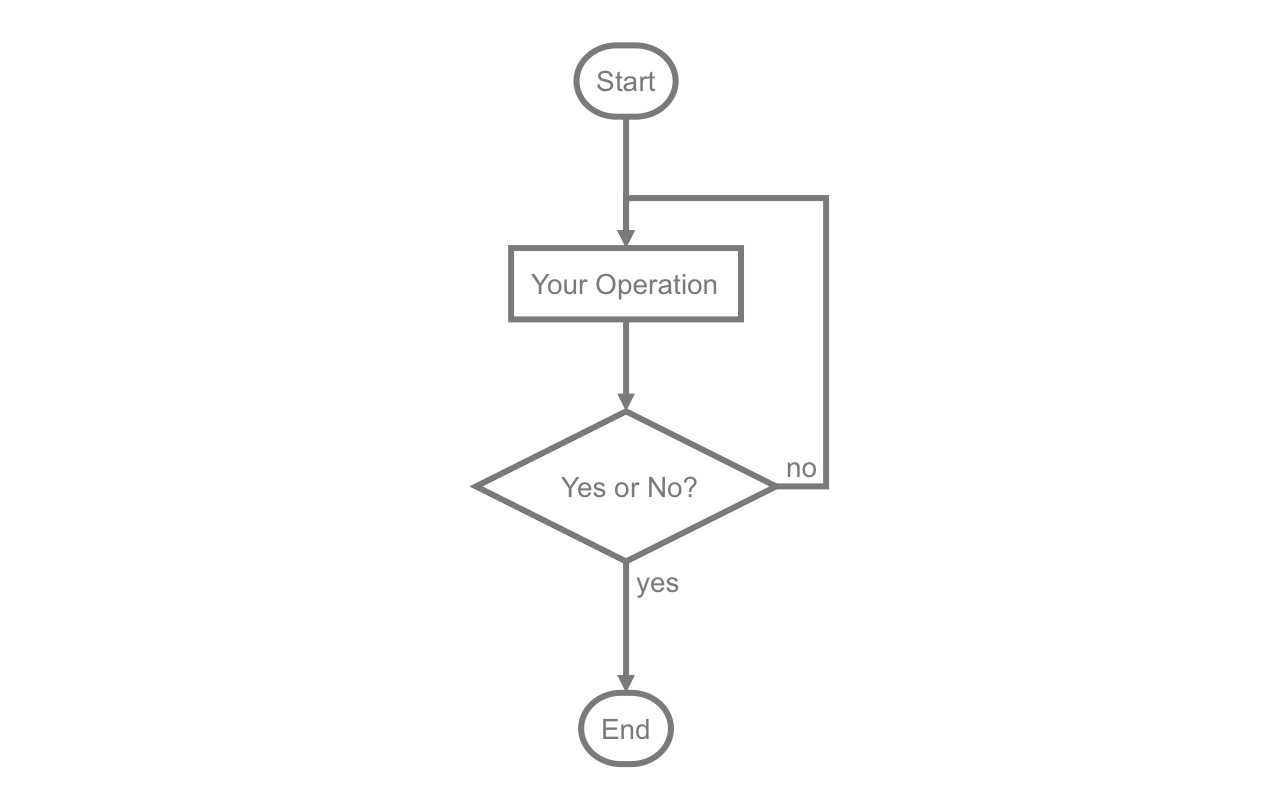
先看官网的例子:
```flow
st=>start: Start
op=>operation: Your Operation
cond=>condition: Yes or No?
e=>endst->op->cond
cond(yes)->e
cond(no)->op```
上面的代码就会产生如下图:

基本语法
与写代码有相似的地方,先定义,再构造,可以在flowchat.js官网查看相关用法。
定义要画的流程图里用到的元素(条件、操作、分支、输入输出、开始、结束)
几个不同的元素类型分别用下面的关键字来表示
- start 流程图的开始
- end 流程图结束
- inputouput 输入输出
- subroutine 分支(子程序)
- operation 操作
- condition 条件
基本的语法:
labelName=>elementType: labelContent:>link
labelName: 代码中当前流程图中每个元素实例的具体名字,类似于不同的变量表示流程图不同的部分
elementType: 元素类型,表示对应的那个变量是流程图的元素类型,类型冒号后有一个空格,切记
labelContent: 标签上显示的内容,就是每个框里面的文字,英文汉字都行
link: >link是可选的,对应那个labelContent的链接
各元素都定义好之后,使用->来连接各个元素。
startLabel->endLabel
使用condition的时候,条件都会有二个分支,对应yes和no,所以连接条件元素的时候一般写二个
condLabel(yes)->outLabel->endLabel
condLabel(no)->errorOp
使用subroutine的时候,有left和right二个子项,分别针对subroutine元素标签左右侧的起点位置
示例
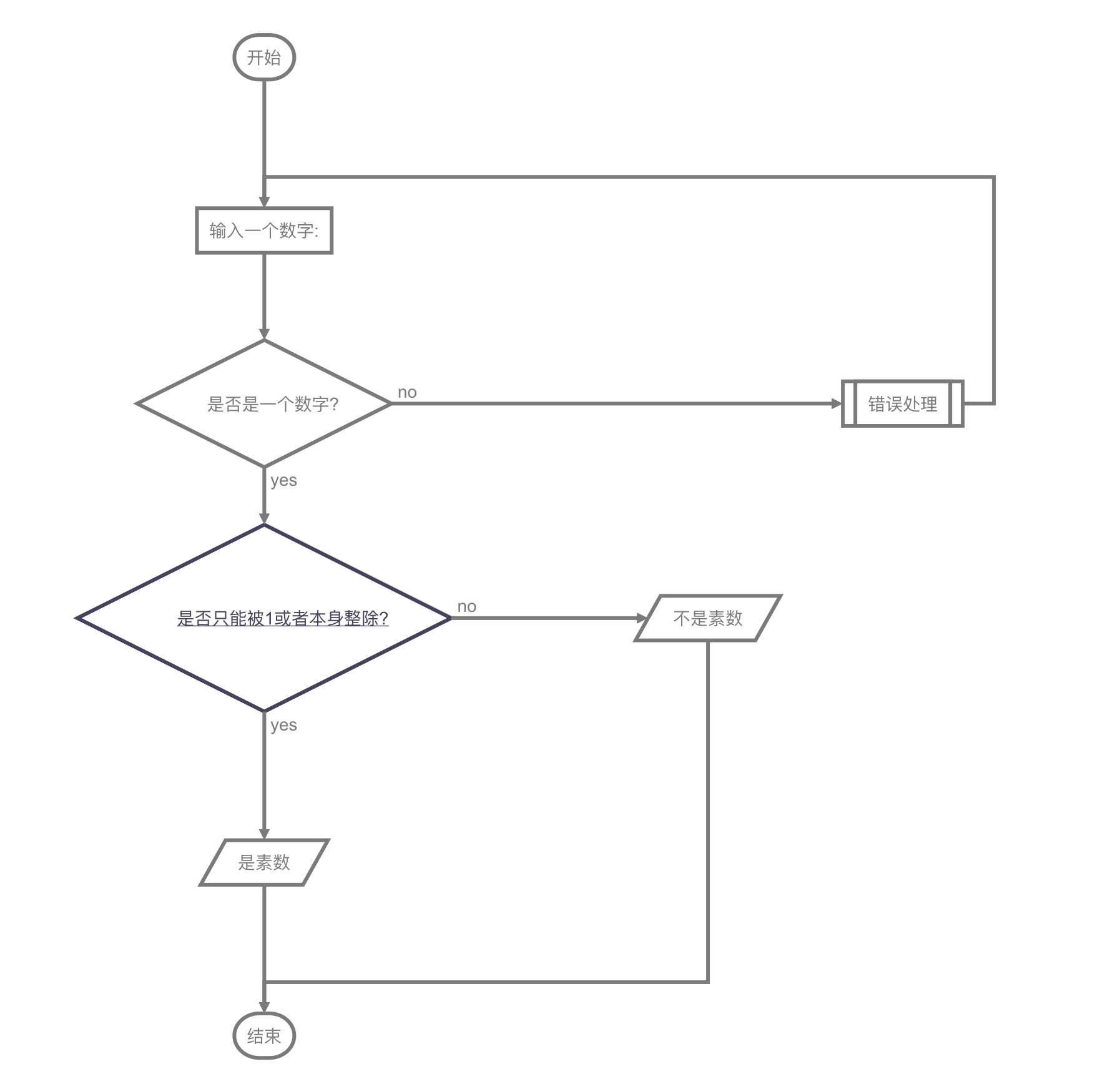
假设以在控制台输入一个数字,判定这个数字是否为素数,是打印“是素数”,不是打印“不是素数”为例,画对应的流程图
1 | startLabel=>start: 开始 |
结果如下图: